


Are you ready to streamline your organizational structure and enhance visibility across departments?
Our Organization Tree Web-Part for SharePoint simplifies the process, offering intuitive navigation and customizable features to help you visualize your organization’s hierarchy effectively.

Building and visualizing your organization’s hierarchy is crucial for effective communication and collaboration in any business. With today’s diverse and remote work environments, maintaining a clear understanding of roles and relationships is more important than ever.
Introducing the Organization Tree Web-Part for SharePoint, a powerful tool designed to simplify and enhance the way you navigate and understand your organization’s structure. This web-part provides an intuitive user interface and customizable features to help you manage and view your organization’s hierarchy with ease.

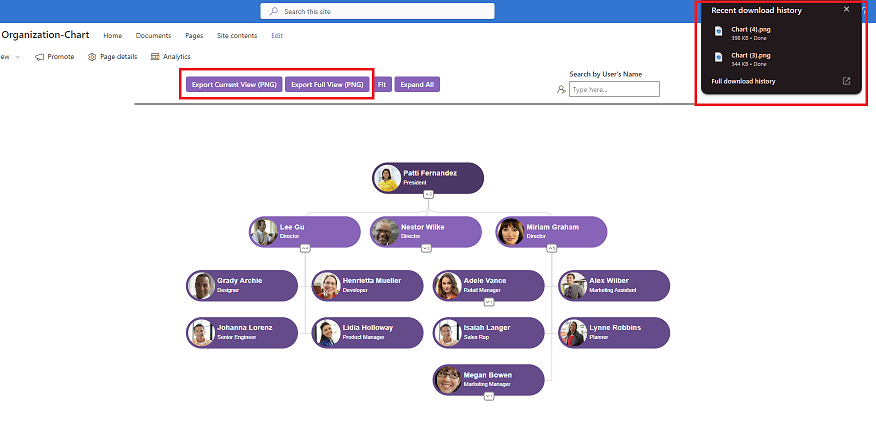
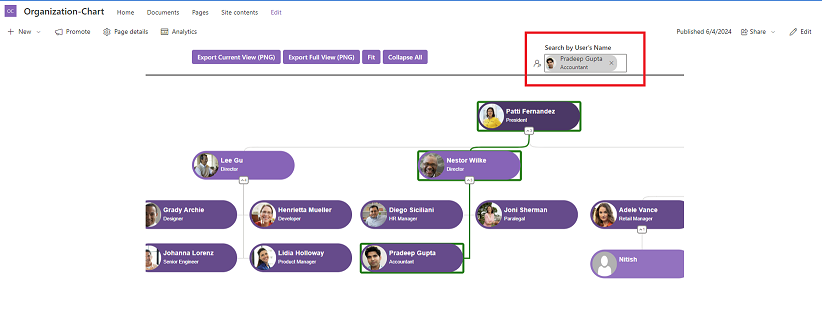
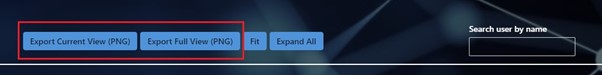
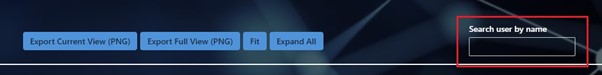
Export the current tree view as a PNG image.
Export the full tree in its current state as a PNG image.


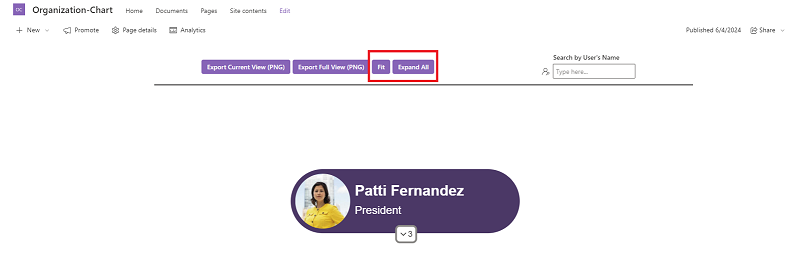
Fit the rendered tree within the provided area.
Expand or collapse all tree nodes with a single click.


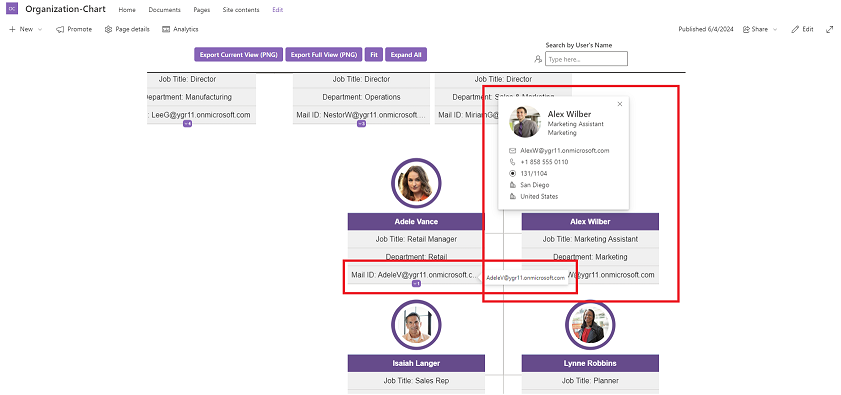
Hover Information : Hovering over any user property value provides a tooltip with the complete information for that property, enhancing context without cluttering the view.
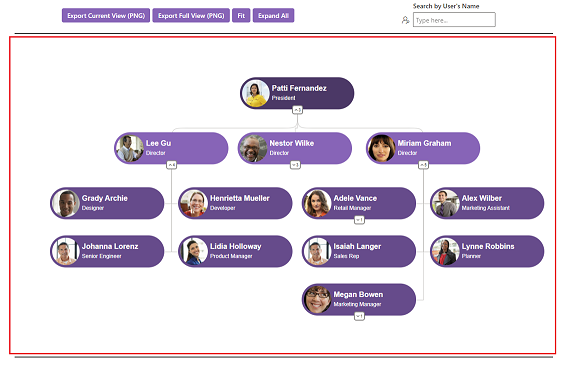
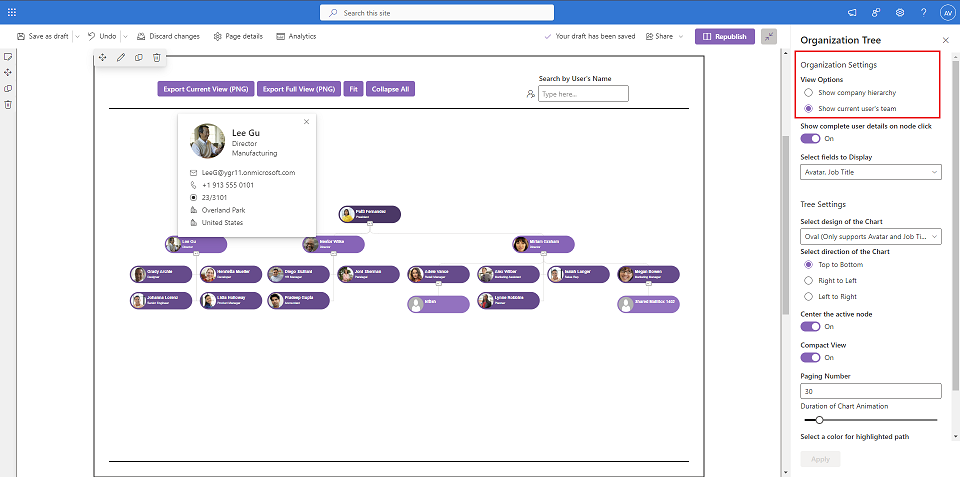
Node Click Callout : Clicking on a user node opens a callout with comprehensive user information, including all selected properties and additional details, facilitating deeper insights and interactions.







Are you ready to streamline your organizational structure and enhance visibility across departments?
Our Organization Tree Web-Part for SharePoint simplifies the process, offering intuitive navigation and customizable features to help you visualize your organization’s hierarchy effectively.

Building and visualizing your organization’s hierarchy is crucial for effective communication and collaboration in any business. With today’s diverse and remote work environments, maintaining a clear understanding of roles and relationships is more important than ever.
Introducing the Organization Tree Web-Part for SharePoint, a powerful tool designed to simplify and enhance the way you navigate and understand your organization’s structure. This web-part provides an intuitive user interface and customizable features to help you manage and view your organization’s hierarchy with ease.
The Organization Tree web part is a SharePoint Framework (SPFx) component designed to display hierarchical organization structures.






Export the current tree view as a PNG image.
Export the full tree in its current state as a PNG image.

Fit the rendered tree within the provided area.
Expand or collapse all tree nodes with a single click.


Copyright © ProApps365. All Rights Reserved.

For any product or service related queries call +1 954 840 3575 , +91 265 2775555 or write back to us at contact@proapps365.com
